Hero: Why Peerless?
Nulla lorem ipsum dolor
Module Intro
Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas faucibus mollis interdum. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam id dolor id nibh ultricies vehicula ut id elit. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Lorem ipsum dolor sit amet, sed posuere est
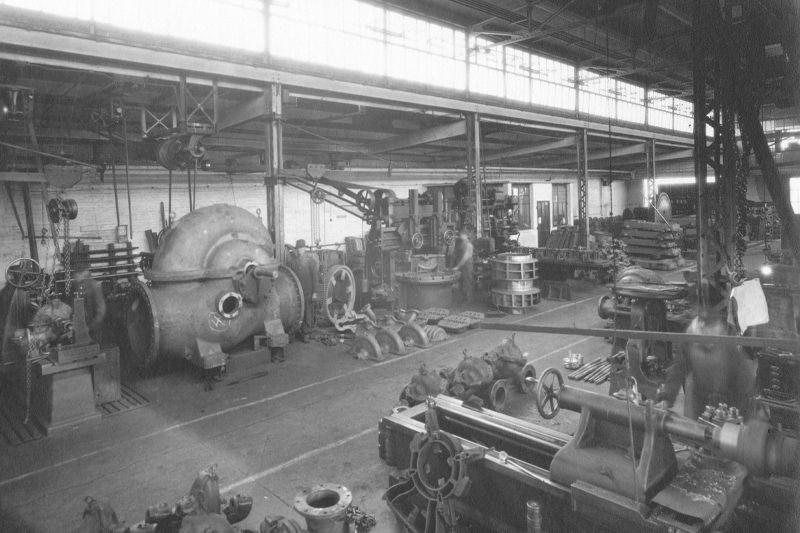
The card modules are very flexible – you can add an image above the copy, to the left of the copy, or no image at all. It will look best if consistent per module or section, either with images or not. If you use an image above the copy, like this one, the size consistently used around your website is 800 x 533.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
This uses the half width card option, putting the image to the side of the copy. 720 x 560 is the preferred image size, but 568 x 320 is an alternative, depending on the length of your copy. In this design, images will look best with a background color rather than white to frame the module appropriately.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
This is an example of how the cards can be used without any images.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Lorem ipsum dolor sit amet, sed posuere est
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia.
Eyebrow
Header Feature
Eyebrow
Header Feature - Alt
Eyebrow
Header Feature - No Image
CTA Bar: Lorem ipsum morbi leo risus
Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas faucibus mollis interdum. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam id dolor id nibh ultricies vehicula ut id elit. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Area Select

Process

Agriculture

Commercial

Industrial

Energy

Municipal

Fire
Area Select

Fire

Horizontal

Vertical Turbine

End Suction

Inline

Process

Engineered Systems
Feature Callouts
Feature callout images should be sized as squares for best experience. Fusce dapibus, tellus ac cusrsus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean eu leo quam.
Aenean eu leo quam
Fusce dapibus, tellus ac cusrsus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Condimentum nibh ut
Fusce dapibus, tellus ac cusrsus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Etiam porta sem malesuada magna mollis euismod
For the alternating content modules, image sizes are flexible, but a good size would be 800 x 533, or a similar ratio. The key here is making sure the images are sized similarly for the various alternating modules to make the page look the most consistent.
Etiam porta sem malesuada magna mollis euismod
Fuisce dapibus, tellus ac cursus commodo, tortor mauris condimuentum nibuh, ut fermentum massa justo sit amet risus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Col Cta Col
Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas faucibus mollis interdum.
Button Label CTA LinkCol Cta Col
Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas faucibus mollis interdum.
CTA Link